Building a Spring Boot Web Application for movie ticket and service website.

★Source codes here (Commits on May 23, 2017)
Note: this post focuses on the front end part of Project: Movie Ticket and Service Website without any complex business logic. The code will be updated as the project progresses.
Overview
Only several steps are needed to build such a simple application:
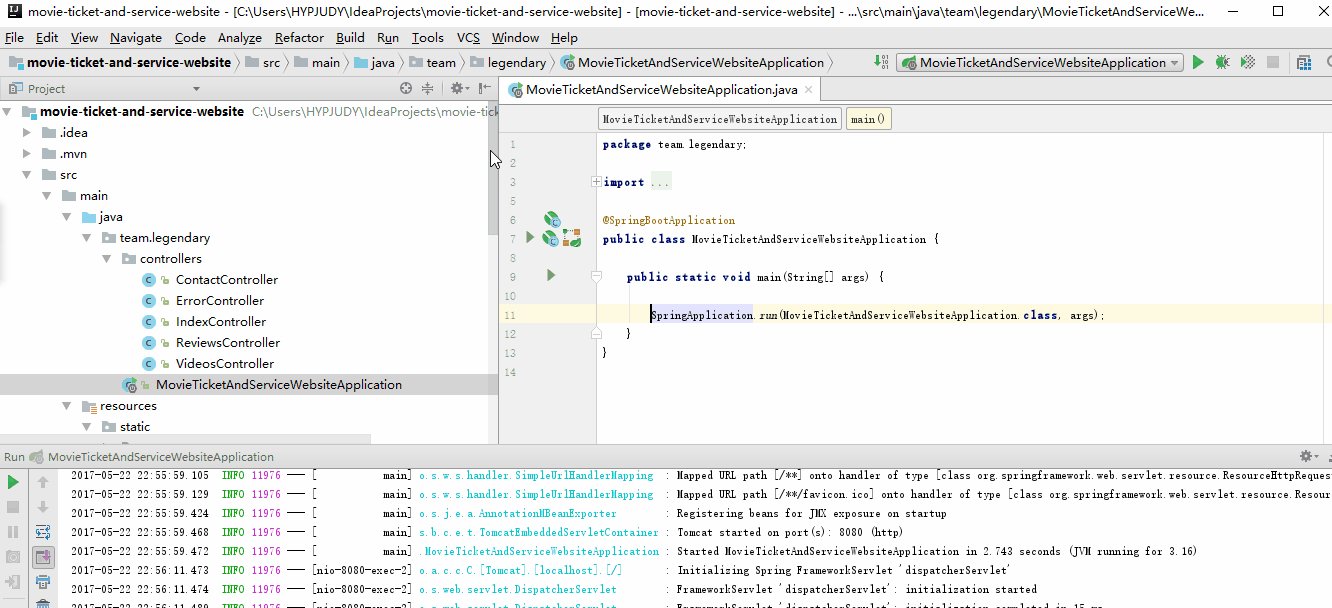
- Initialize a Spring Boot project with IntelliJ IDEA. Be sure to check “Web” and “Thymeleaf”. (Refer to PART 1 - Spring Initializer)
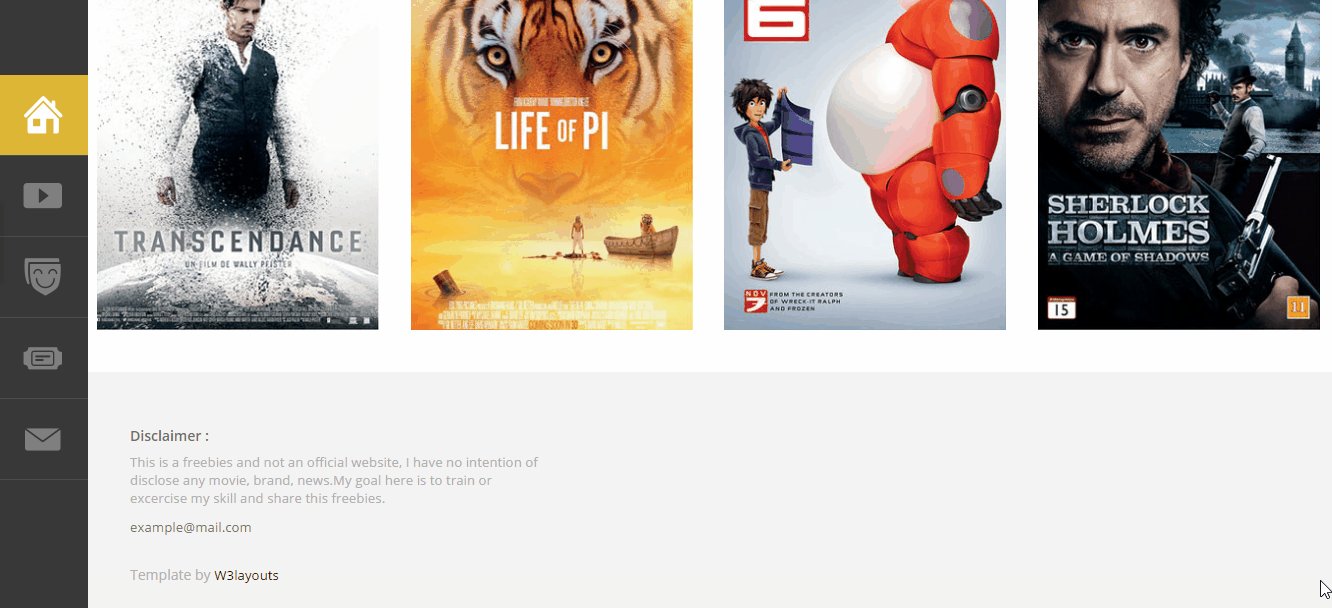
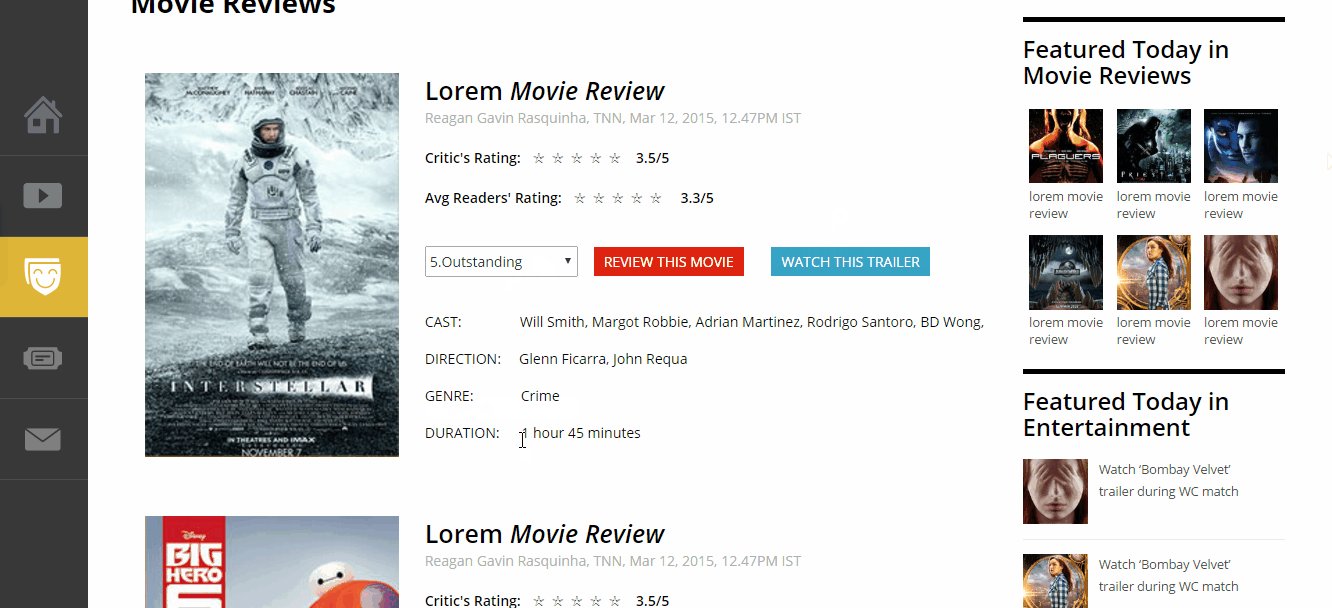
- Download two web templates:
- Serving web content with Spring MVC – write htmls and controllers. Also need to combine two web templates. (Refer to Serving Web Content with Spring MVC, PART 2 - Using Thymeleaf and PART 4 - Spring MVC)
- Including Thymeleaf fragments to make code neat and compact. (Refer to PART 4 - Spring MVC)
What you will use in this application are:
- Spring
- Spring MVC for the web part (without database currently)
- Thymeleaf for the template engine
- Tomcat server
Spring
Spring is a framework which can be used to build JVM-based systems and applications. Spring MVC Framework is used for developing Web application. Spring Boot can free us from complex configuration.
We use Boot because it’s fast. We use framework because we don’t want to reinvent the wheel (e.g. session management, templating frameworks, database access…) and focus on business logic methods. We use Model–view–controller (MVC) because it modularized code and promotes code reuse. We use Spring because it has many features to make it “simple, portable, fast and flexible”.
Spring MVC
The Model-View-Controller (MVC) software design pattern is a method for separating concerns within a software application. In principal, the application logic, or controller, is separated from the technology used to display information to the user, or the view layer. The model is a communications vehicle between the controller and view layers. (link)
Model
Model refers to a data model, or some type of data structure.
For example, in movie ticket and service website, the ‘model’ would contain a list of movie data and user data (username, password..).
Here we skip this part.
View – Thymeleaf
Thymeleaf is a modern server-side Java template engine for both web and standalone environments.
Thymeleaf’s main goal is to bring elegant natural templates to your development workflow — HTML that can be correctly displayed in browsers and also work as static prototypes, allowing for stronger collaboration in development teams.
In Spring, Thymeleaf is a view technology. It performs server-side redering of the HTML.
Here I use an example to show some basic use of Thymeleaf. In this case, Thymeleaf parses the utils.html template below and evaluates the th:* expressions to render corresponding parameters.
HTML in Standalone Environment
We write a page utils.html containing header and footer (also the head of html) that will be reused across web pages.
|
|
Directly open the utils.html in browser:
HTML in Web Environment
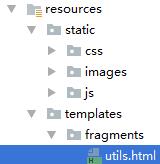
Spring Boot configures the Thymeleaf template engine to read template files from /resources/templates by default. Following is the directory structure we use:
But run the web application we will get this utils page:
It fails to find the link of stylesheet and logo image while still shows the text. This is because we haven’t configured Thymeleaf.
The complete code of utils.html is as follow. Details will show below.
|
|
Basic Config (Thymeleaf Namespace & Link URLs)
For utils.html, you need to configure (th:* attributes):
- Line 2 -> Declare a Thymeleaf namespace indicating use of the Thymeleaf extensions:
<html xmlns:th="http://www.thymeleaf.org"> - Line 5/7/18 -> Link URLs by
th:hrefandth:srcattributes. E.g. useth:href="@{css/style.css}"to link stylesheet andth:src="@{images/logo.png}"to link logo image. Note the root of the relative path isresources/static.
Now the page can be normally rendered in web application.
Including Template Fragments
Define Thymeleaf Fragments
Use the th:fragment attribute to define the fragments available for inclusion.
- Line 3 -> Define head fragment:
<head lang="en" th:fragment="head"> - Line 15 -> Define header fragment:
<div class="top-header span_top" th:fragment="header"> - Line 25 -> Define footer fragment:
<div class="footer" th:fragment="footer">
Including Fragments in Pages
In the block you want to use fragment, use code like <!--/*/ <th:block th:include="fragments/utils :: head"></th:block> /*/-->.
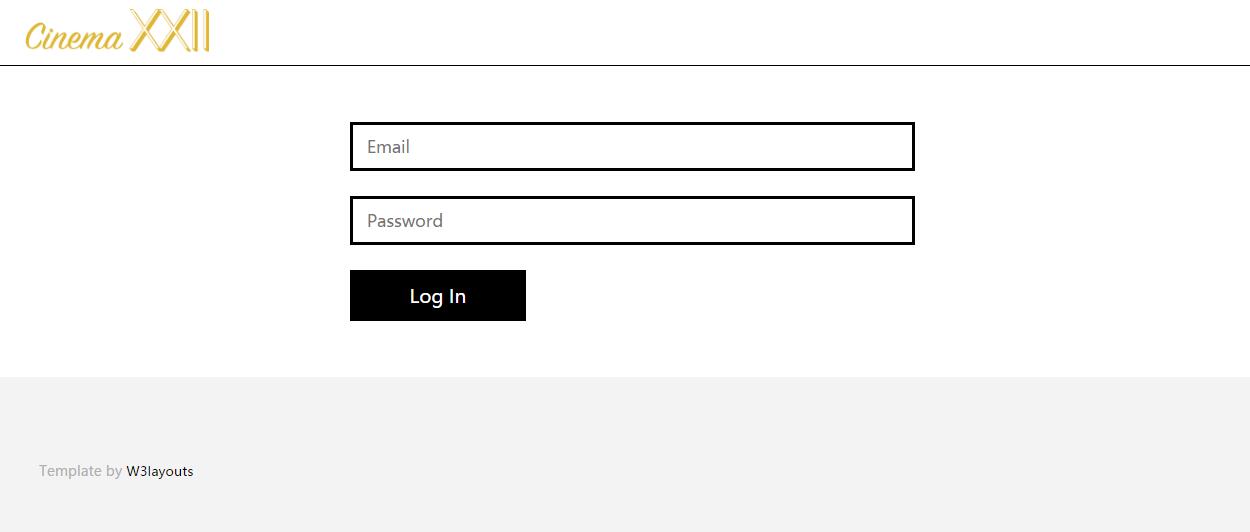
For example, the following code implement the Log In page based on the three fragments we defined above.
|
|

Controller
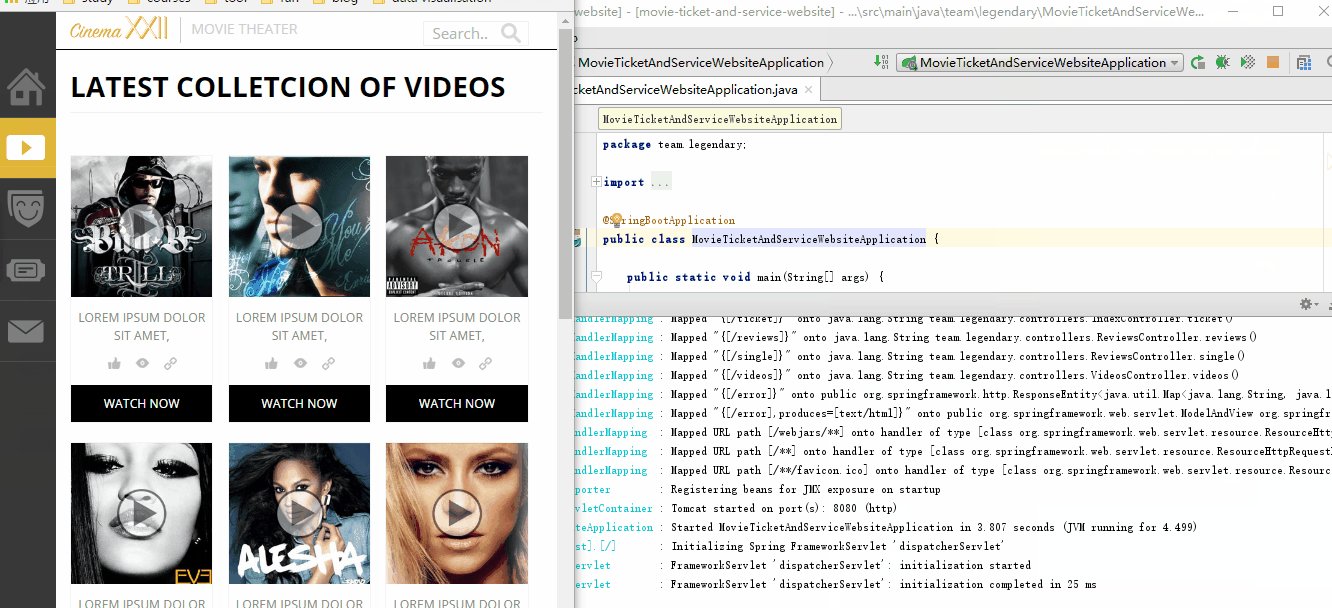
In order to visit the website, we need to design urls. For example, the application will accept HTTP GET requests at both http://localhost:8080/ and http://localhost:8080/index.html and respond with the index page displaying HTML.
HTTP requests are handled by a controller. In the following example, the IndexController handles HTTP requests for / (web root path) and /index by returning the name of a View, in this case, “index” (index template). A View is responsible for rendering the HTML content:
|
|
@Controllerannotation indicates thatIndexControllerclass is a “Controller”.@RequestMappingannotation ensures that HTTP requests to/and/indexare mapped to the root() and index() method respectively.
Reference & Futher Reading
- Serving Web Content with Spring MVC
- Tutorial series – SPRING BOOT WEB APPLICATION: PART 1 - Spring Initializer, PART 2 - Using Thymeleaf, PART 3 - Spring Data JPA, PART 4 - Spring MVC and PART 5 - Spring Security.
- Cinema a Entertainment Category Flat Bootstrap Responsive Web Template
- Movie Ticket Booking Widget Flat Responsive Widget Template
- (Spring) Web MVC framework
- 打造功能完整的博客系统:Spring MVC实战入门
- 新一代Java模板引擎Thymeleaf